JS低仿版天猫连播栏块
target:基于PC端的页面布局,达到图片轮播的效果,实现导航菜单的属性。按照天猫的布局模块,仿制其中一个图片下播和有左拉菜单的栏块。
以下是效果图对比
-
所取栏块的当日效果图:

-
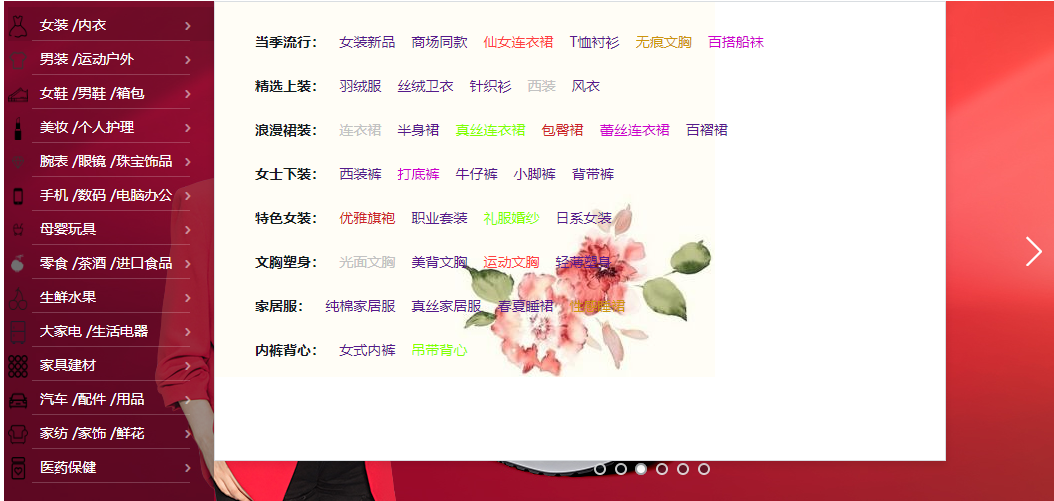
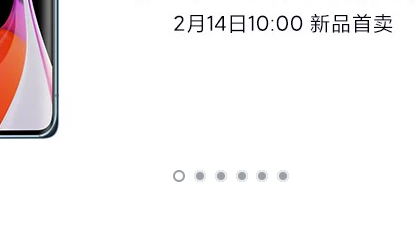
仿制网页的效果图:

-
所取左拉菜单效果:

-
仿制左拉菜单效果:

简述:整个任务可以分为两个部分来实现:
- 图片连播
- 左拉菜单
所以下文也会围绕这两个部分来进行记录,我致力于把这个demo的过程做到细致,包括html\css使用的细节、js的使用逻辑等。如果要说遗憾是左拉菜单明细没有做好,我只填补了前两个女装/内衣、男装/运动户外两个菜单框。问就是懒,比较费时间,所以就没有填补完。
图片连播
设置图片块样式
-
简单说明:
-
图片块放置应该是由一个主界面块包裹起来的,主界面块里内嵌放置图像的banner,banner块里放置图像,图像配上超链接的父元素块,这样就能够实现点击图片跳转的效果。值得一提的是,除了箭头按钮和导航原点外,所有文本块都是这样做的。事实上,天猫首页的效果也如此。
-
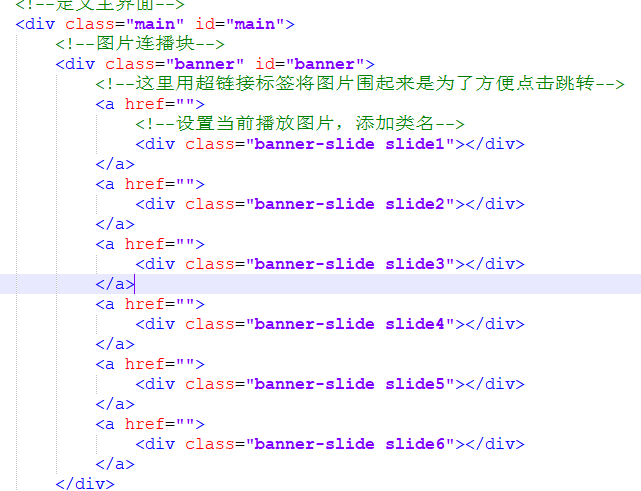
html设计如下,class属性名级数依次递增是:

-
-
图片块样式:
- 图像块、banner块的大小要向主界面块适应,不能超越。
- 图像块元素对背景图像应该设置为垂直,水平方向上不可重复,不然图像会铺开来。
- 图像需要浮动float,设置为向左浮动。后续翻页就是向左翻。
- 最后要设置图片块元素不被显示,方便之后轮播实现,可最后再添上。
- 定义当前展现的图片元素以块级元素展现display:block;
设置箭头按钮
-
箭头按钮有两个,一个向后,一个向前。用一个小图片来加载的。
-
箭头按钮保留链接的样式,但不让链接执行实际操作
- href=”javascript:void(0)”;javascript:是伪协议,表示url的内容通过javascript执行。void(0)表示不作任何操作,这样会防止链接跳转到其他页面。
-
小图标箭头图片是朝右的,所有箭头按钮样式需要角度旋转。
- transform:rotate(180deg);
-
要设置鼠标移动到箭头按钮上显示的效果
- 通过button:hover选择器来设计
效果图如下:


设置圆点导航
-
导航点共有六个,且六个圆点块需要并行排列,位置居中。
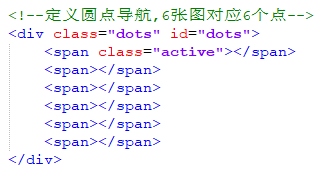
其html标签如下:

-
其样式注意设置圆点展现为并行展示:
- border-radius:50%;
- display:inline-block;
-
关于圆点的阴影设置:
- 设置圆点中心色为透明黑
- 当前点dots-active着色中心色为白色
- 阴影模糊半径决定了圆点中心面积心占比
-
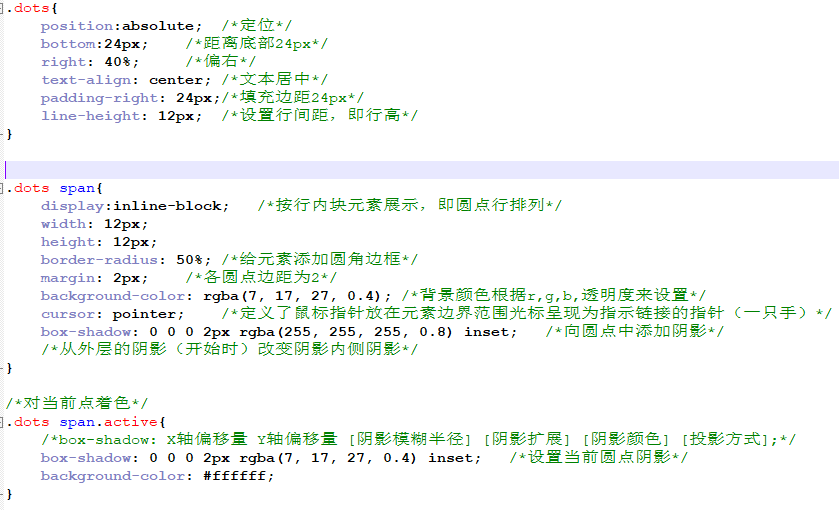
其完整样式设计如下:

-
通过以上,就已经完成了轮播图块、箭头按钮和导航圆点的样式设置,并未js的实现做了铺垫。
- 添加了id=”内容”,方便js操作。
效果图:

JS函数实现方法
-
说明:
- js实现主要是通过之前在写html时候留下的id,用document.getElementById();来获取元素。连播任务的js主要包括图片轮换、自动播放、暂停播放、根据箭头按钮跳转下一页和点击导航圆点跳转图片这几个部分。
-
需要用到的几个方法和事件:
- setInterval() 函数:显示当前时间,每段时间执行一次函数。可设置时间,我们这里设置了3200ms/3.2s,效果比较合适.
- clearInterval() 方法:来停止执行 setInterval() 方法。
- onmouseout 事件:事件会在鼠标指针移出指定的对象时发生。可以通过该事件来启动图片轮播,下一个事件来暂停图片轮播,因为我们需要的效果是鼠标停留在banner块上要暂停。
- onmouseover 事件:事件会在鼠标指针移动到指定的元素上时发生。
- onclick事件:事件会在点击后执行函数。箭头按钮和导航圆点的生效就是依靠这个函数。
-
实现图片轮换:
- 根据索引改变,将之前图片块的display元素进行更改,根据索引值将前一张图片的display:block;更改为display:none;将索引值对应的图片的display:none;更改为display:block;即可。
- 同理,导航原点也是如此,区别是改类名dots的className=”active”改为className=””;
-
箭头切换要注意,索引要在周期为6中重置,这样才能一直点下去。
-
具体代码实现:
//初始化阶段 var timeCount = null, index = 0, imgs = document.getElementById("banner").getElementsByTagName("div"), dots = document.getElementById("dots").getElementsByTagName("span"), num = imgs.length, prev = document.getElementById("prev"), next = document.getElementById("next"); /* * clearInterval() 方法可取消由 setInterval() 函数设定的定时执行操作。 * clearInterval() 方法的参数必须是由 setInterval() 返回的 ID 值。 */ //停止自动播放 function stopAutoPlay(){ if(timeCount){ //使用 clearInterval() 来停止执行: clearInterval(timeCount); } } //图片轮换 function changeImg(){ for(var i=0,len=dots.length;i<len;i++){ dots[i].className = ""; imgs[i].style.display = "none"; } dots[index].className = "active"; imgs[index].style.display = "block"; } //图片自动轮播 function startAutoPlay(){ //显示当前时间 ( setInterval() 函数会每秒执行一次函数,类似手表)。 timeCount = setInterval(function(){ index++; if(index >= num){ index = 0; } changeImg(); },3200) } //图片轮播控制 function slideImg(){ var main = document.getElementById("main"); var banner = document.getElementById("banner"); // onmouseover 事件会在鼠标指针移动到指定的元素上时发生。 main.onmouseover = function(){ stopAutoPlay(); } //onmouseout 事件会在鼠标指针移出指定的对象时发生。 main.onmouseout = function(){ startAutoPlay(); } main.onmouseout(); // 点击导航切换 for(var i=0,len=dots.length;i<len;i++){ dots[i].id = i; dots[i].onclick = function(){ index = this.id; changeImg(); } } // 下一张 next.onclick = function(){ index++; if(index>=num) index=0; changeImg(); } // 上一张 prev.onclick = function(){ index--; if(index<0) index=num-1; changeImg(); } } // 启动轮播 slideImg();
左拉菜单
主菜单样式设计
-
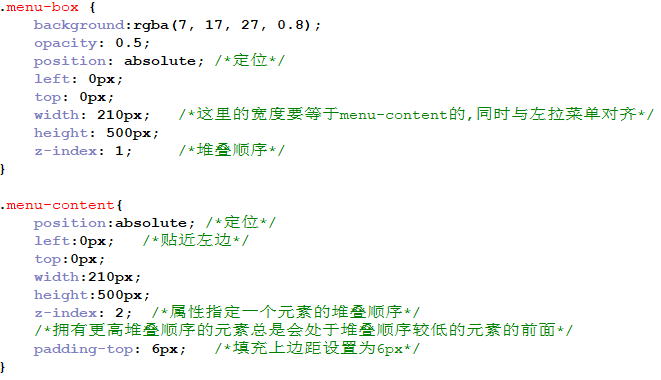
主菜单定义为宽210px,高为500px的menu-box;在这个基础下定义主菜单里的内容样式menu-content;这里我们同样是选择将其定义为宽210px,高500px。下一步再定义内容里的行块menu-item;最后再设计行块里的内容,包括图标icon、字体文本、小箭头以及下分离线。
-
其样式设计如下:

-
这里要注意堆叠顺序(z-index:级数)需要让内容显示在menu-box之上,下同。
-
-
关于小图标icon:直接导入小图标图组,设计其样式即可。
-
小图标翻转效果图:

-
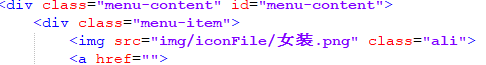
其中一项html导入为,其余类似。:

-
所取icon图片源自:阿里巴巴矢量图标库
-
注意这里的icon图标需要放到menu-item以内、接下来的文本内容之前。
-
-
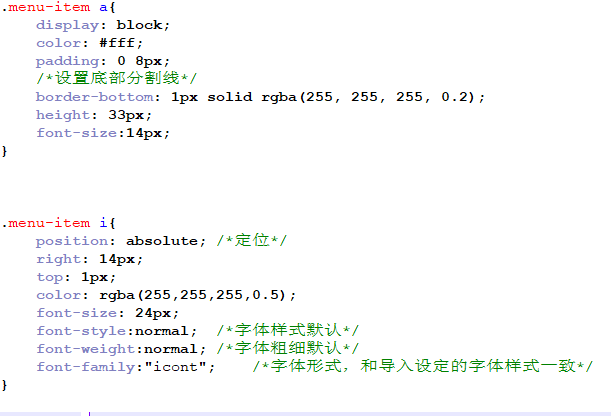
文本内容部分就是简单的样式设计,要把握字体和底部光滑分割线的距离,且字体大小不能超过内容框menu-content,否则会发生字体混叠现象。
主菜单栏单个文本内容:

-
这里的超链接是为了方便点击跳转,但这次没有考虑进去,所以留了空。class=“icon”是为了添加指引小箭头:(翻转图)

-
文本内容的样式设计:

-
这里border-bottom就是下划分割线,solid就是光滑设定,(255,255,255,0.2)是白色透明性为0.2。
-
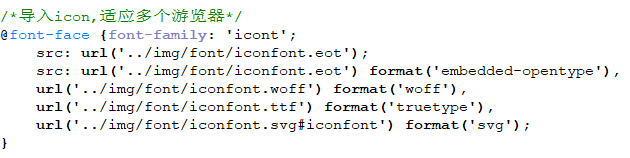
icon的导入,兼容多个游览器:

-
由于文本内容是用超链接形式引入的,所以有下划线,如下图所示:

-
所以要消除掉该下划线,添加:
/*处理掉字体下的下划线*/a{text-decoration: none;}
-
左拉框样式设计
-
左拉框可以定义为一个宽730px,高458px的盒子sub-menu,接下来盒子里添加一个inner-box来放内容,sub-inner-box就是左拉框行块内容。
-
其样式设计为:
.sub-menu{ border:1px solid #d9dde1; /*对box的边框作光滑处理*/ background:#fff; position: absolute; /*定位*/ left: 210px; /*注意大小对齐做菜单栏*/ top: 0px; width: 730px; height: 458px; z-index: 3; /*堆叠顺序高一些*/ box-shadow: 0px 4px 8px 0px rgba(0, 0, 0, 0.1); /*加一层阴影*/ } /*将左拉隐藏,通过js重新调显,静态页面会一直展现*/ .hide{ display:none; } .inner-box{ width:100%; height:100%; background:url(../img/menuBg.jpg) no-repeat; /*导入背景版面图*/ display:none; /*不显示,当js调用改变元素属性时才显示*/ } .sub-inner-box{ width: 652px; margin-left: 40px; overflow: hidden; } -
这里对左拉框进行了隐藏display:none;为了方便后面js的实现。鼠标接触到主菜单框才显示左拉框,如果是静态页面则不会改变。
-
其余部分就是简单地调节字体间距、排版样式。
-
JS函数实现左拉菜单悬浮效果
-
该部分js代码:
//左拉菜单悬浮 for(var m=0,mlen=menuItems.length;m<mlen;m++){ menuItems[m].setAttribute("data-index",m); menuItems[m].onmouseover = function(){ subMenu.className = "sub-menu"; var idx = this.getAttribute("data-index"); for(var j=0,jlen=subItems.length;j<jlen;j++){ subItems[j].style.display = 'none'; menuItems[j].style.background = "none"; } subItems[idx].style.display = "block"; menuItems[idx].style.background = "rgba(0,0,0,0.1)"; } } subMenu.onmouseover = function(){ this.className = "sub-menu"; } subMenu.onmouseout = function(){ this.className = "sub-menu hide"; } menuContent.onmouseout = function(){ subMenu.className = "sub-menu hide"; } -
这里的实现效果主要还是display:none—>display:block的转换以及onmouseover事件和onmouseout事件的使用,两者前面都已经提到过。
总结
简述:这个理解起来不算难,但细节的地方很多,特别是js配合css的运用,前端这一块的东西繁杂,需要耐心仔细才能够顺利完成。代码文件见github:jscopyTm