几行js代码实现QQ自动删说说操作
- 前述:由于某月某日,自己的心情状态问题,想删掉所有说说,但是QQ目前没有批量删除说说的功能,鉴于此就有了这篇文章,让我们来看一看是如何用几行代码来实现自动删除说说的功能的。
完整代码:
话不多说,先贴代码
var delay = 1000;
function del() {
document.querySelector('.app_canvas_frame').contentDocument.querySelector('.del_btn').click();
setTimeout("yesClick()", delay);
}
function yesClick() {
document.querySelector('.qz_dialog_layer_btn').click();
setTimeout("del()", delay);
}
del();
使用方法:
- 显然这是用javascript语言写的,使用的时候直接在网页上打开QQ空间的说说栏,再打开游览器的开发者工具,找到console然后输入回车即可。
具体方法细节:
- setTimeout()方法:setTimeout在执行时,是在载入后延迟指定时间后,仅执行一次表达式,使用格式为setTimeout (表达式,延时时间) ;
- document.querySelector()方法:其中querySelector() 方法返回文档中匹配指定 CSS 选择器的一个元素。
- contentDocument.querySelector()方法:主要是从HTML内联框架元素 <iframe>中返回得到指定的CSS选择器中的元素。
- click()方法:点击一次鼠标,包括按下与松开。
- del()与yesClick()方法相互嵌套即可实现自动删除的循环,直至删完停止报错。
中间参数:
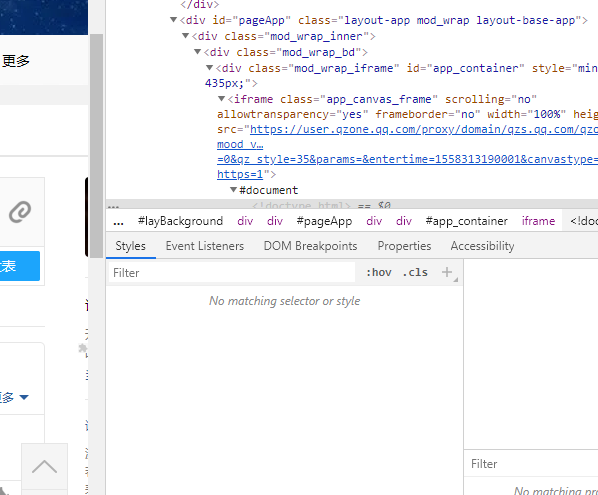
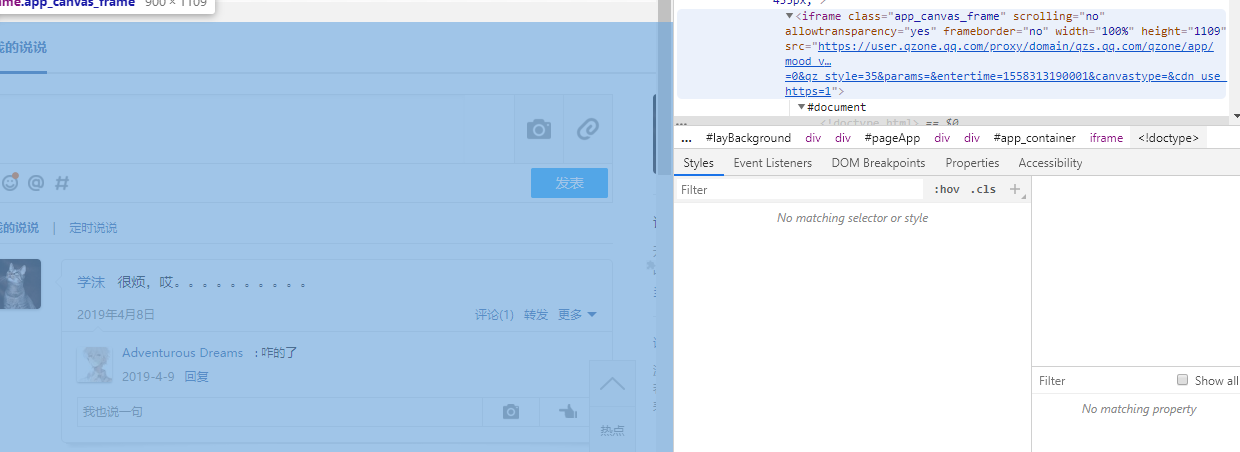
- ‘.app_canvas_frame’:内嵌说说所在body部的iframe元素名


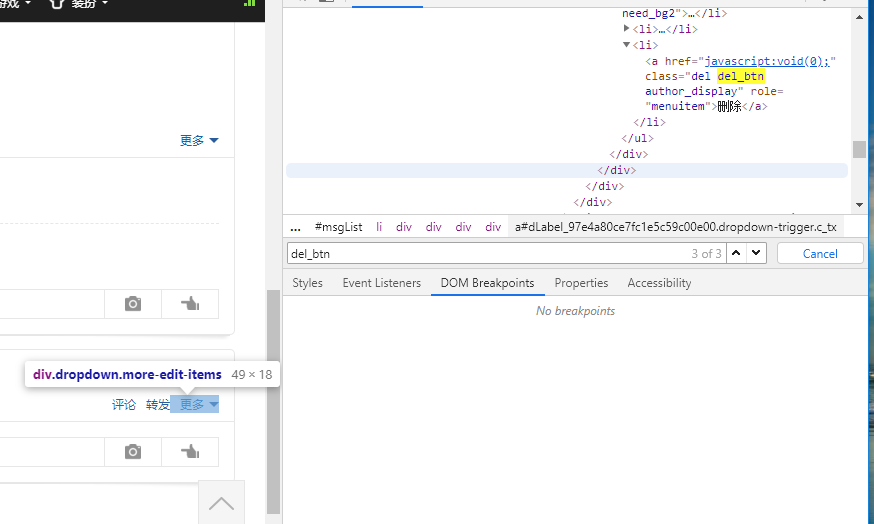
- ‘.del_btn’:单条说说下更多中的”删除”元素名

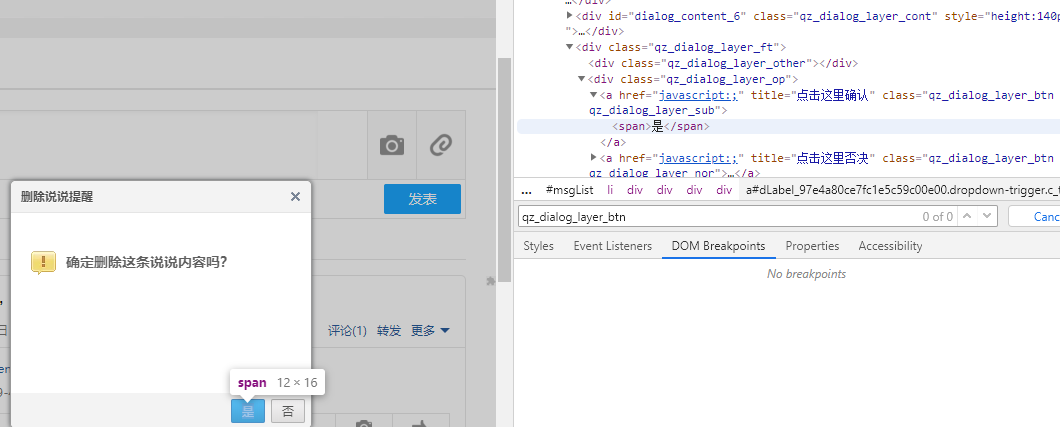
- ‘.qz_dialog_layer_btn’:确认删除说说中”是”元素名

Tips(附加一点):
- 谷歌开发者工具Ctrl+F: 在Elements栏目下按下快捷键即可很快查找到元素位置。